Esta foi uma dificuldade pelo que passei por bastante tempo, pois fiz uma reformulação no Tudo é Importante e não conseguia colocar mais os artigos relacionados no final das postagens.
Antes da reformulação eu utilizava o LinkWithin, que é bastante prático, porém, ele mostra nos resultados as postagens apagadas do blog também.
Como mostrava as postagens apagadas, estava me atrapalhando mais que ajudando, pois com a reformulação do Tudo é Importante, apaguei mais de 5 mil postagens e elas apareciam sempre no rodapé das postagens.
Fiquei vários meses até encontrar a solução, e ela veio do site http://www.ferramentasblog.com/.
Segue o passo a passo disponível naquele blog e que resolveu meus prolemas:
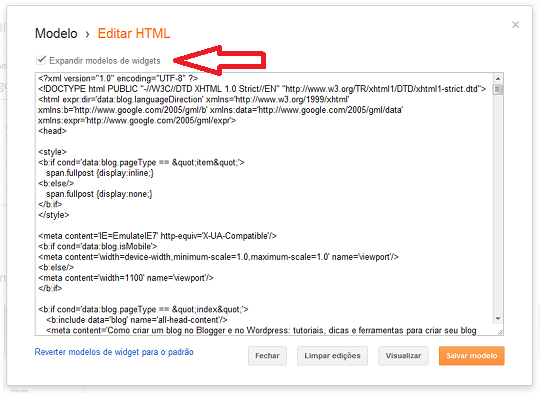
1. Vá ao painel do Blogger e abra o menu “Modelo” e clique no botão “Editar HTML” que fica abaixo da miniatura do seu template, quando ver o código fonte do blog, marque a opção “Expandir modelos de widgets”, para poder visualizar todo o código-fonte de seu template.

2. No código fonte procure pela linha “</head>” e, imediatamente ANTES dela, insira o código abaixo sem modificar nada:
Indicado de vermelho está o número “5” que é a quantidade de elementos que aparecerá. Aqui no meu blog cabem até 7 elementos, então veja qual a melhor quantidade para o seu blog. Já em verde está o título que aparecerá para dar destaque à esta parte de seu blog.
<!--Artigos Relacionados Estilo e Script Inicio -->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://bloggergadgets.googlecode.com/files/related_posts_with_thumbnails_min.js' type='text/javascript'/>
</b:if>
<!--Artigos Relacionados Estilo e Script Final-->
3. Agora procure por uma linha semelhante a:
<div class='post-footer-line post-footer-line-1'>
ou, se não conseguir encontrar, procure por algo semelhante ou:
<p class='post-footer-line post-footer-line-1'>
No meu caso deu certo colocando antes da linha
<div class='post-footer-line post-footer-line-3'>
4. Imediatamente ANTES de uma dessas que você encontrar em seu código, cole os linhas a seguir, modificando apenas o que for indicado (siga as orientações):
<!--Codigo Artigos Relacionados Inicio-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Artigos Relacionados";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!--Codigo Artigos Relacionados Final-->Indicado de vermelho está o número “5” que é a quantidade de elementos que aparecerá. Aqui no meu blog cabem até 7 elementos, então veja qual a melhor quantidade para o seu blog. Já em verde está o título que aparecerá para dar destaque à esta parte de seu blog.
Então salve o modelo e veja o resultado em seu blog.
Lembrando que só funcionará se você estiver usando Marcadores em seu blog.
W. Navarro

Nenhum comentário:
Postar um comentário